2023-12-24
2023-12-24
599 字
2 分钟
申请 api
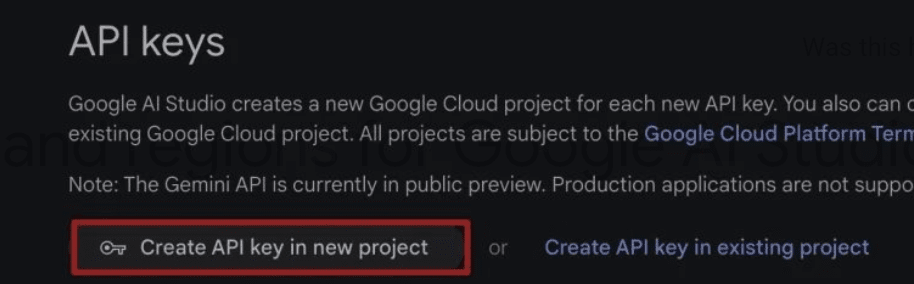
点击 apikey ,如果出现如下接图,你就可以点击"Create API key in new project" 获取 apikey,

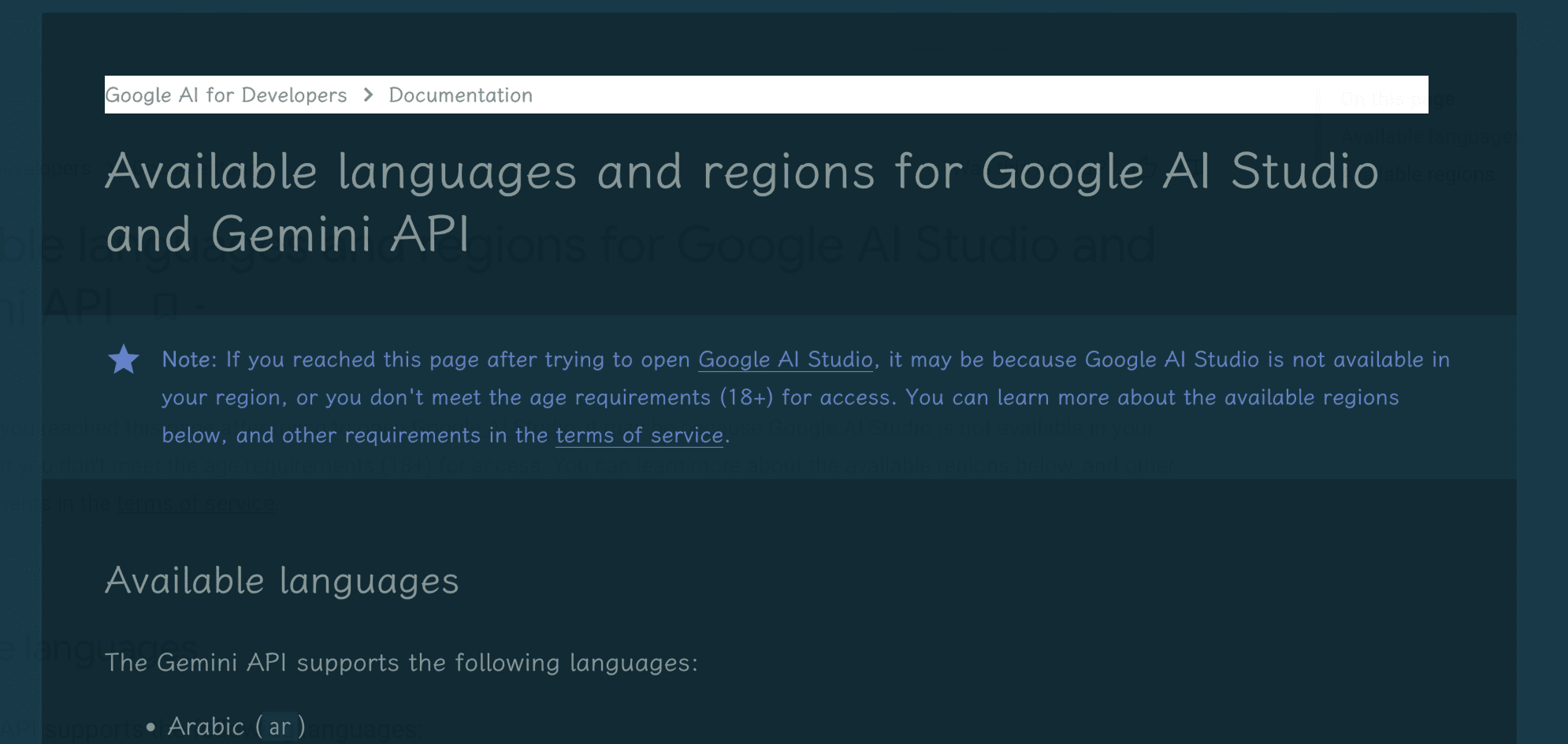
如果出现如截图,则表示你需要配置 vpn,最好是美国代理,

获取 apikey 后保存好该内容,你之后需要使用
执行如下代码测试 apikey 是否可用,其中 YOUR_API_KEY 为你上一步复制的 apikey
1 2 3 4curl \ -H 'Content-Type: application/json' \ -d '{"contents":[{"parts":[{"text":"Write a story about a magic backpack"}]}]}' \ -X POST https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=YOUR_API_KEY
部署
部署前提,需要有
搭建代理服务
如果你部署在美国的 vps 上可以跳过这一步
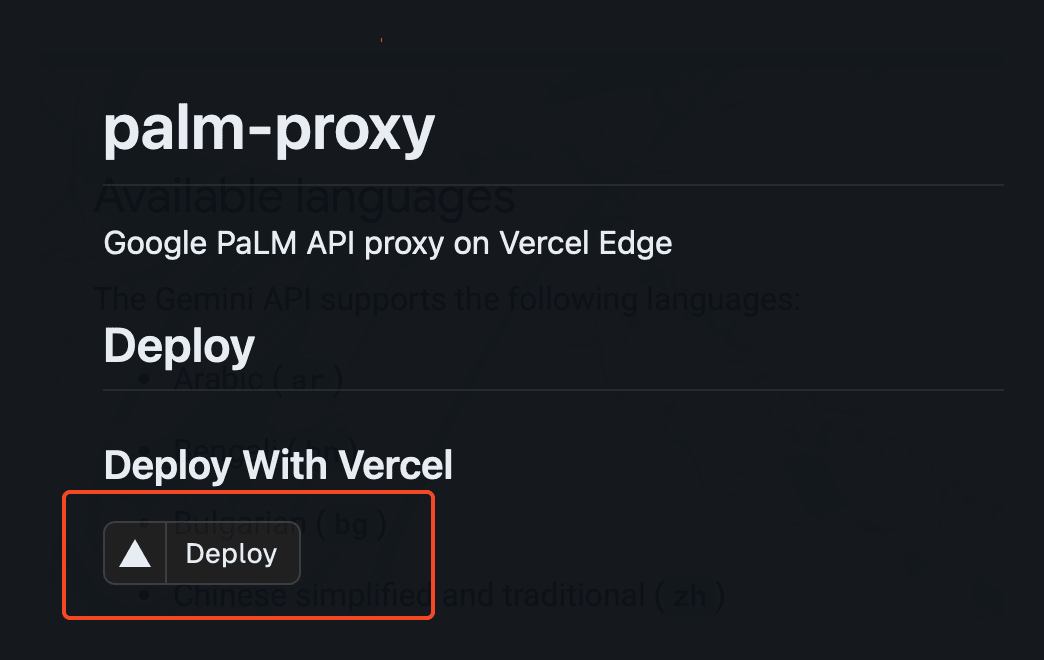
- 访问网页antergone–palm-proxy
- 点击 “Deploy”

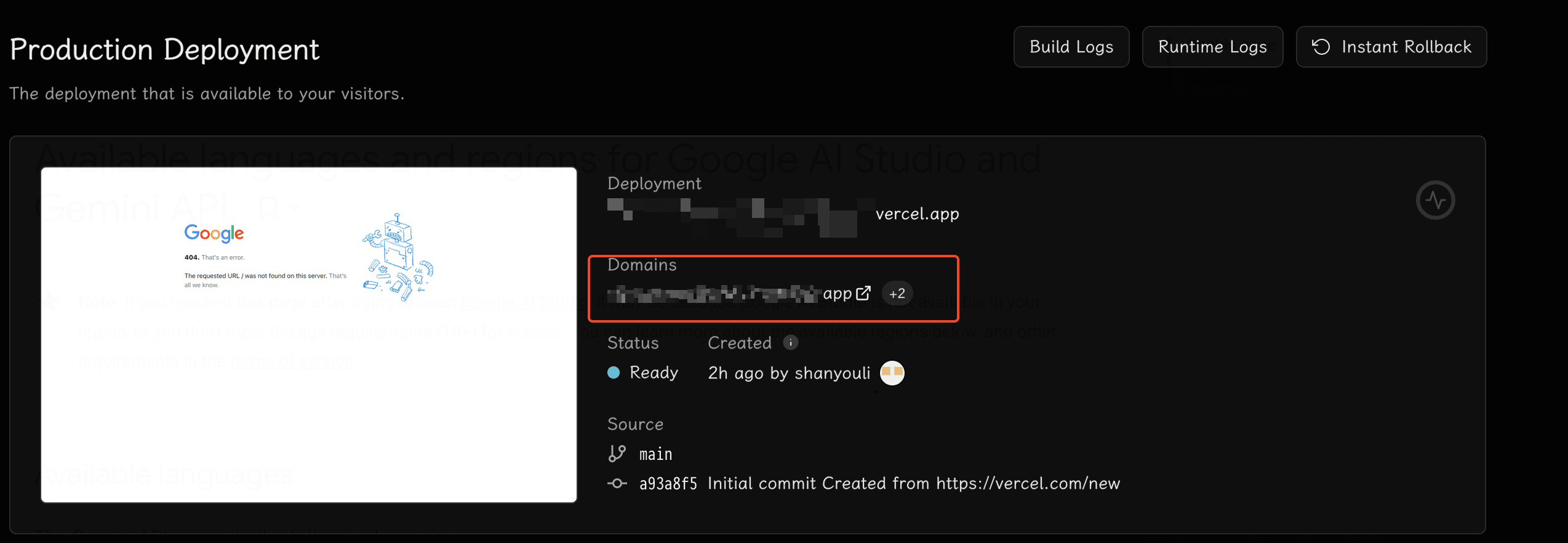
- 后按照提示编辑构建 palm-proxy 服务,构建完成后你会得到如图的提示,

- 代理搭建完成测试
- YOUR_DOMAIN 为上方图片红框中的 domain 地址
- YOUR_KEY 你申请的 apikey
| |
部署简易的 chat 页面
- 访问 GeminiProChat/README_cn.md at main · babaohuang/GeminiProChat
- 点击页面中关于 vercel 下的 Deploy 图标
- 根据构建提示设置好
GEMINI_API_KEY变量,值为你的 apik ey - 构建完成后访问 vercel 提供的 domain,
- 随便输入一些内容进行测试,如果报"User location is not supported for the API use" 错误。
- 点击 geminiProChat 项目(你构建的 chat 服务名)下 settings 按键,配置 API_BASE_URL 环境变量为你搭建的代理服务器的 DOMAIN
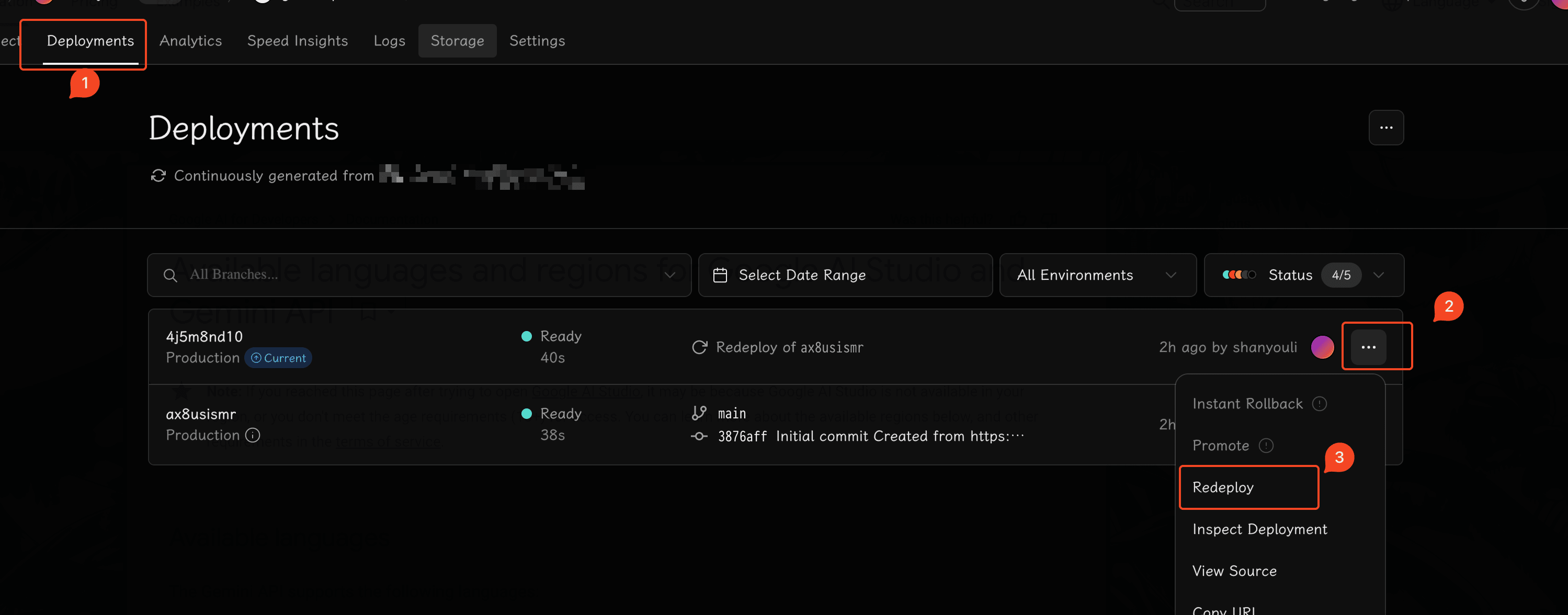
- 一次点击 Deplayment -> “…” -> Redeploy 按键

- 再次访问构建成功后的 domain 地址,进行测试(一般都会成功)
搭建 ChatGPT-Next-Web
这个项目支持 openai 和 gemini 等多个 AiChat
- 访问 vercel-dashboard
- 点击 Add New -> Project -> importThird-Party Git Repository -> input ‘https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web/'
- 等待构建完成
- 点击 settings -> Environment Variables 添加环境变量
OPENAI_API_KEY必填 (冲 openai 页面申请的 api key) 可以使用英文逗号隔开多个 keyCODE访问密码,英文逗号分割多个密码,推荐填写避免他人滥用BASE_URLopenai 接口基本地址GOOGLE_API_KEYGeminiPro api keyGOOGLE_URLGeminPro 代理地址
- 点击 Deplayment -> ‘…’ -> Redeploy 重新构建